More than Data Collection
More than a single solution, iFormBuilder — backed by the Zerion team — provides continual value with optional service and support plans designed to help you focus on what matters most.
Want to learn what different could look like in action for your team? Ready to harness the power of better data, from collection forward? Sign up for a free demo, today.

iFormBuilder FEATURES
Looking for more information on iFormBuilder’s specific features? Look no further. Learn more about what iFormBuilder can do for your team, today!
Offline Data Collection
Business Rules and Conditional Logic
Calculations
iOS, Android and Web
Multi-Level Forms
Lookup Tables
Online Forms
Dispatch Jobs
Web Map View
Barcode Scanning
Signature Capture
Photos and Annotation
Hardware Integrations
Powerful API
Webhooks
Field-Level Encryption
View and Manage Data Online
Access Data in a Variety of Formats
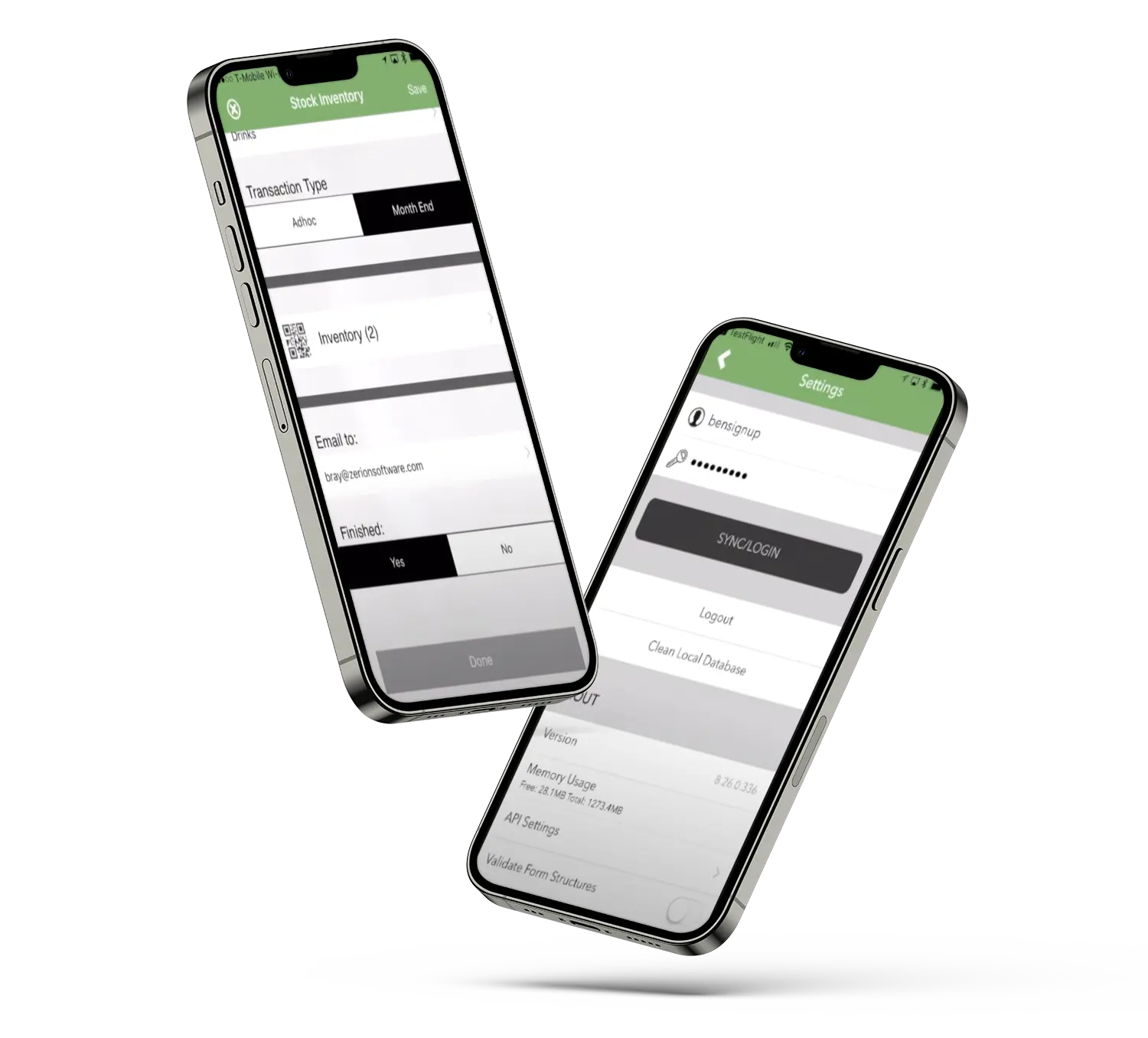
Inventory Tracking
Exceptional Service for ENTERPRISE TEAMS
Zerion Software provides flexible mobile data solutions that begin with data collection and enable digital transformation. Request pricing to learn more.
Manage Your Data WITH INTEGRATIONS
These integrations can be configured to reliably and efficiently meet your needs. Need a different integration? Contact our Customer Success Team today!
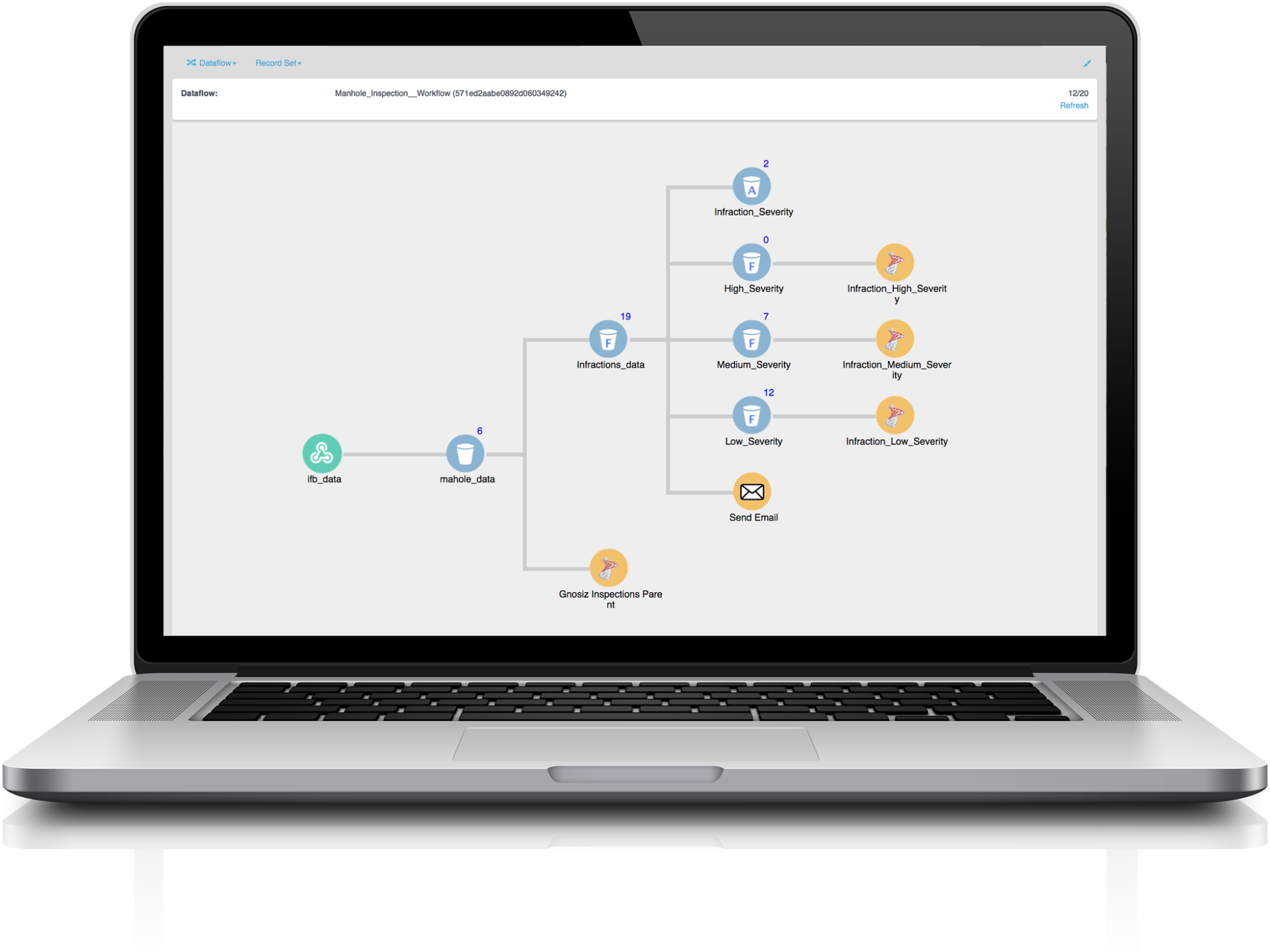
Powerful Dataflows, ENDLESS AUTOMATIONS
Zerion Dataflow Automation provides organizations with Big Data capabilities including data management, robust processing, and deep integration without having to invest millions of dollars or have a deep development team.

Import
Simply import data from any source into your Dataflow. Use a webhook to capture active or passive data from any number of sources and begin to leverage your raw data.
Trust No-One Security
Take Action
Transform your Data
Sandbox ENVIRONMENT
Test Modifications without Disruption
The Zerion Sandbox creates a live or historic, on-demand snapshot of your production environment in a support sandbox to troubleshoot, test integrations, and modify forms. The Sandbox will include data, forms, and users. Users can also create multiple sandboxes from their production environment without disrupting live production forms or available data in their dedicated database.
Test Forms
Retrieve Lost Data
Test API Integrations
Use Forms Created in Sandbox
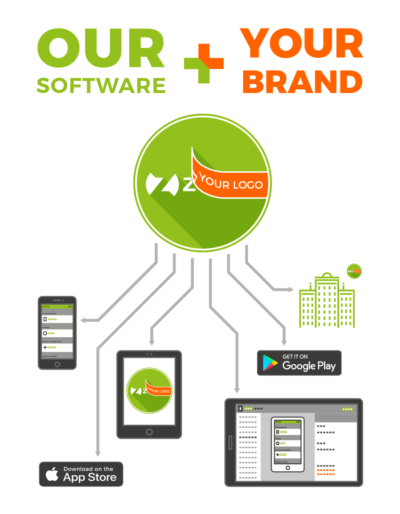
Why Zerion WHITE LABEL?
Customize Your White Label App
The White Label allows organizations to quickly build and deploy a custom-branded version of the software. Zerion has managed more than 50 apps from creation through deployment, including all updates throughout the entire life-cycle. We know what it takes to bring apps to life.

Branding

Easy Distribution

Version Control

Single Sign On Capabilities

Custom Configuration

Barcode Scanning

See iFormBuilder IN ACTION
Collecting and managing data is more than just a job to our clients and partners. It’s the lifeline of their business. Teams like yours have found success with iFormBuilder.
Every Team RELIES ON DATA!
Let’s Focus More on the Collection!
Lose the clipboard and take your team’s field data collection to the next level. Compliance? Inspections? Trials? The Zerion team has you covered.